PopFlow allows for each activity to be Inspected using the inspector. After each activity and step progression, the Inspector returns data in a JSON format. The information here is very important as it provides detail about the last activity as well as the progression of the PopFlow.
In this module, we'll focus on two primary areas.
- The Inspector Overall
- Using the inspector to improve your PopFlows further
To simplify things, we'll provide a PopFlow that you can download, import, and run to follow along with the lesson. Check that out below!
Accessing the Inspector

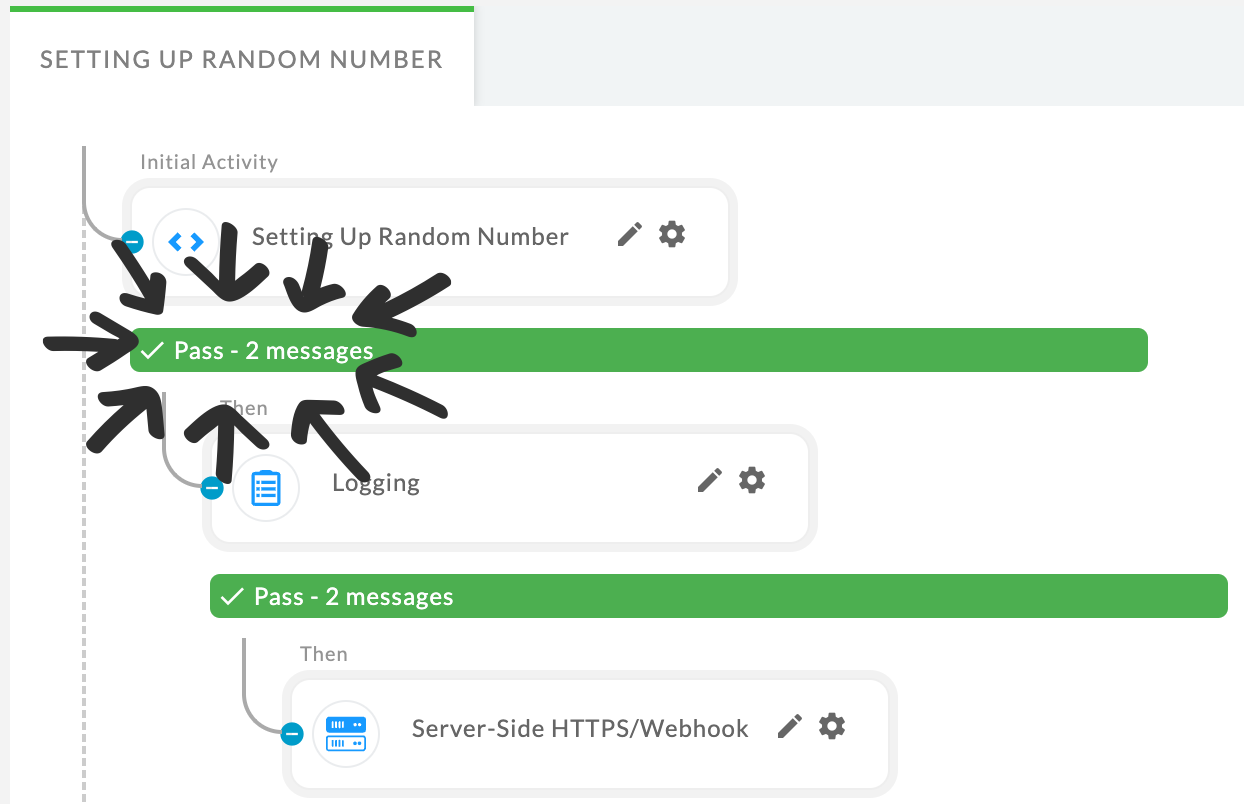
After each activity execution, the information is presented to the Inspector. To access the data within, click on the message: “Pass - 2 messages”.
ℹ️ You must send a test to inspect! The inspector will only be visible during the testing of the PopFlow. In the example above, we've logged a message to the browser's console, and the activity and step have completed its execution, thus providing details in the inspector.
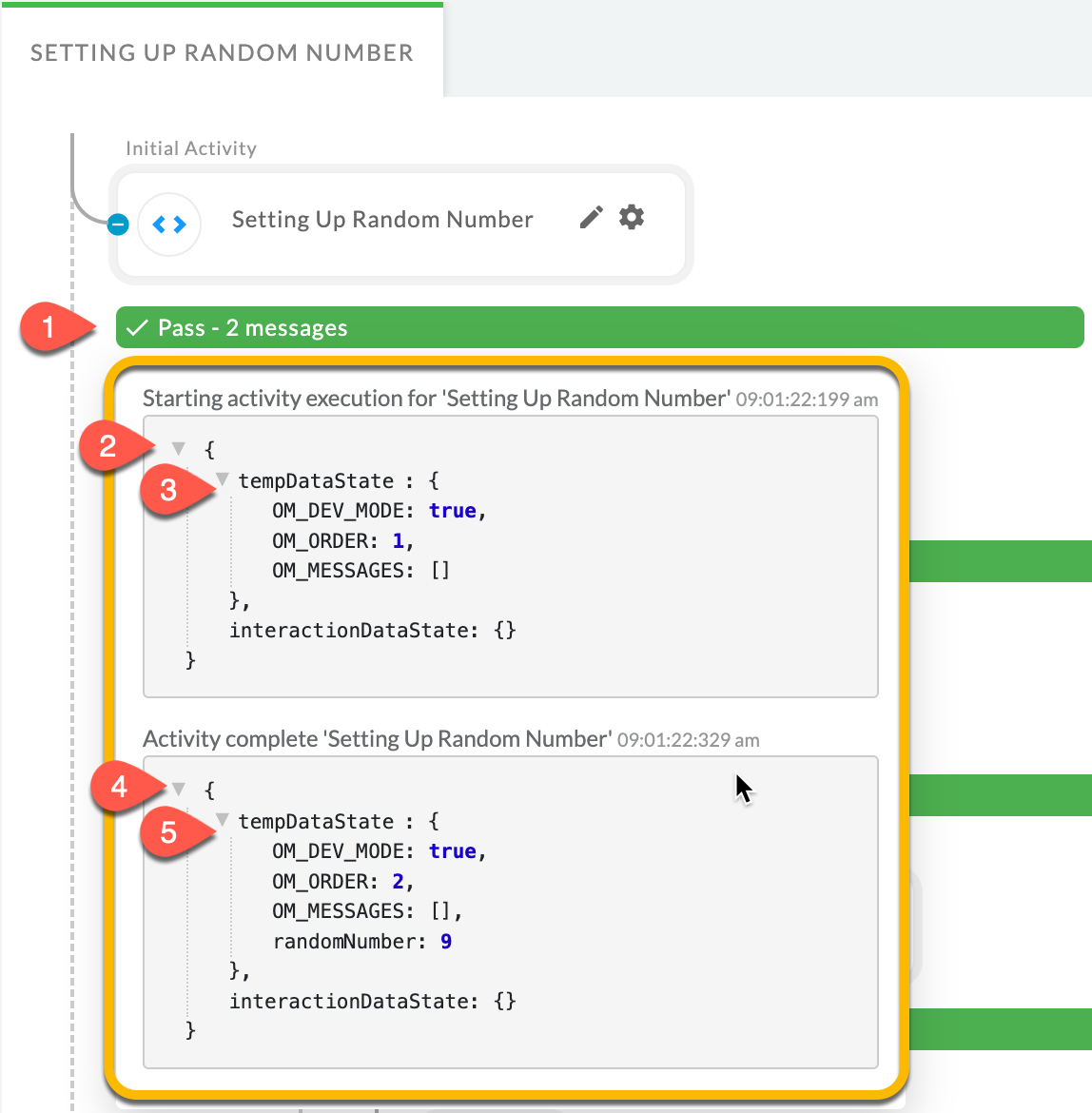
Step 1 Activity Execution Example:

Drilling down reveals information sent/received during/after step execution in the PopFlow workflow. The start and completion of the activity executed breaks down the information.
- Click “Pass”
- Expand the “Starting activity” section
- Expand tempDataState
- Expand the “Activity Complete” section
- Expand tempDataState
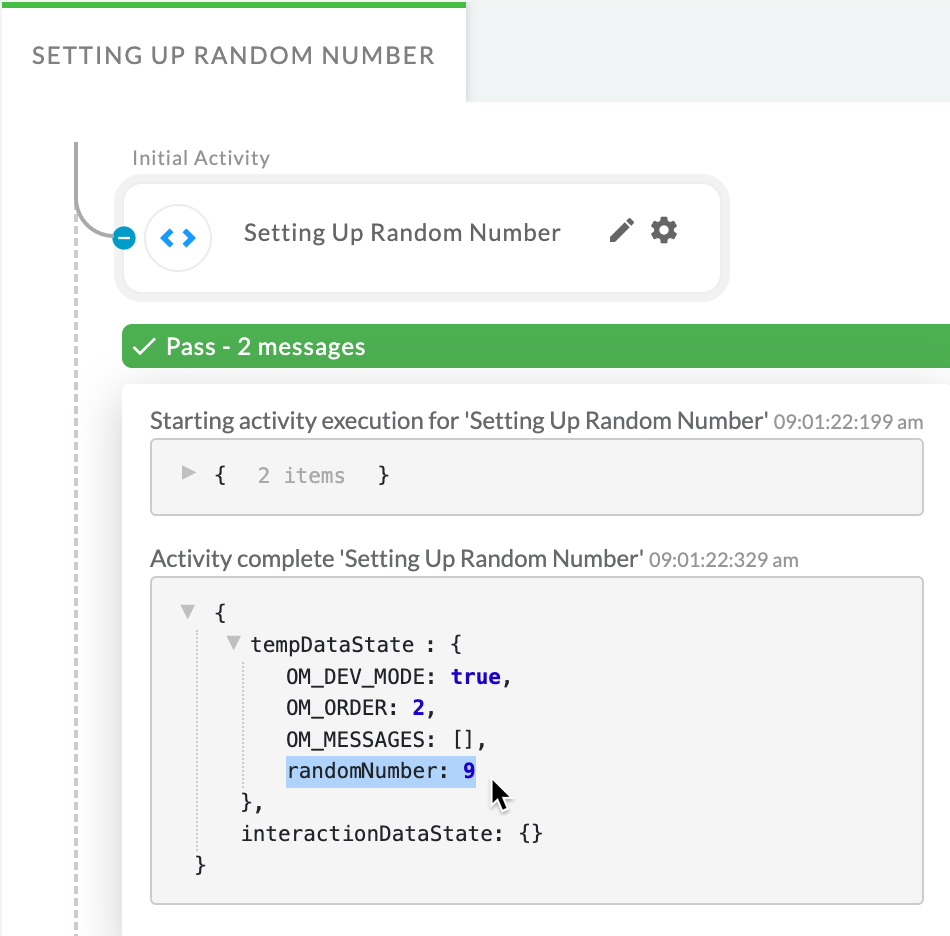
In the example above, you can see the results delivered from executing the activity in step 1. Note the tempDataStatenow returns randomNumber from the first Initial Activity. We'll use this information further in the PopFlow!
Further Data Analysis
After we set a random number from the Initial Activity step, we will log this information to the console and then run an HTTPS Request to GET data from an external API.
The external API will return user information when the ID matches the ID we pass into the API Request. We'll use the results of “randomNumber ” as the ID to collect the user information.
In this example, we've set randomNumber to 9 (see the information returned from the initial activities inspector results below)

We'll pull data associated with userid 9 and collect the information returned from the Inspector.

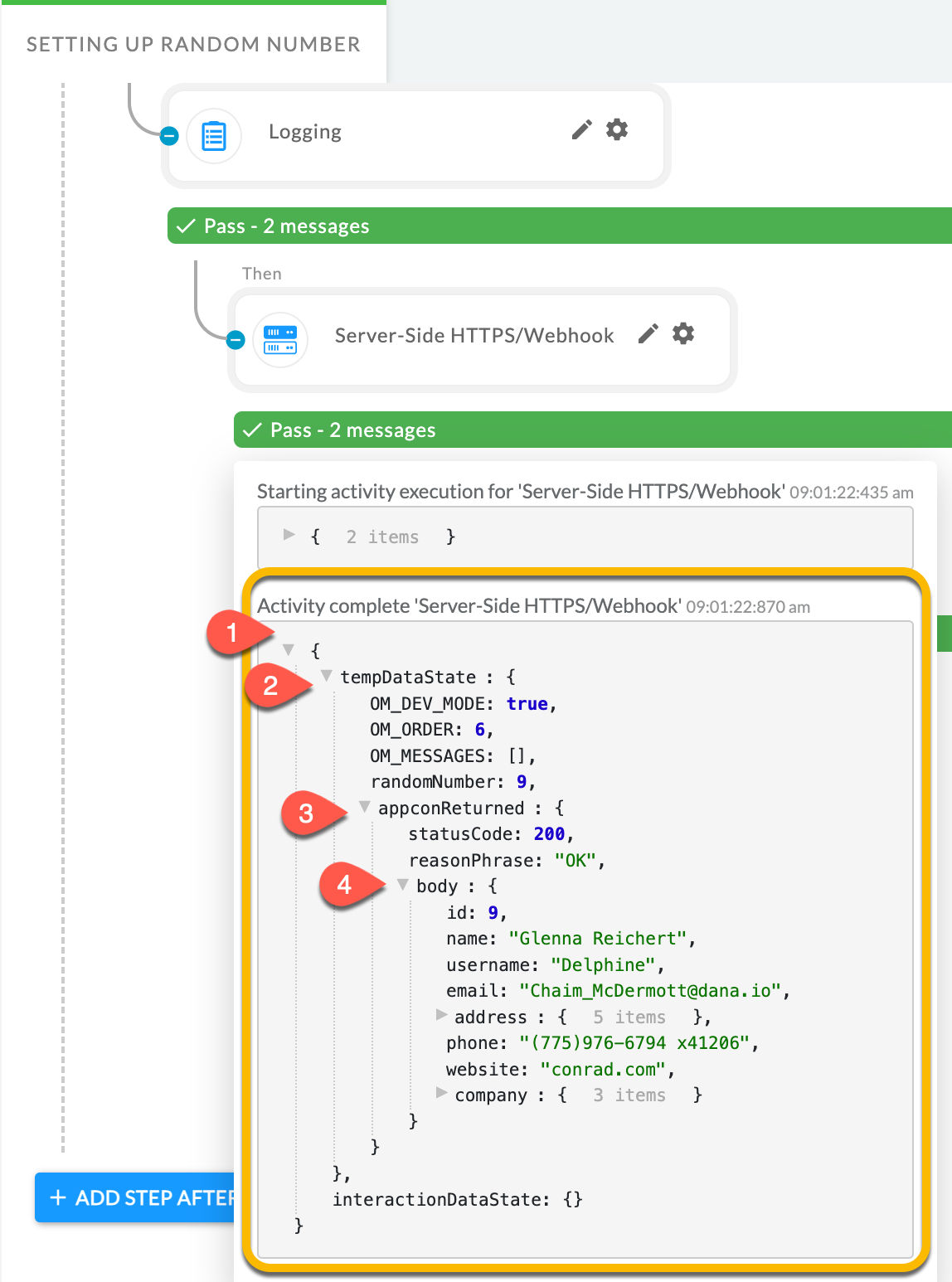
In the third step/activity, we call an API to return data from Users, when the userID is equal to the randomNumber returned in the initial activity step and passed into “randomNumber ”.
- Expand the “Activity Complete” section
- Expand tempDataState
- Expand “appconReturned” section
- Expand the results under “body”
Here you will see the inspector returning all the data associated with the API Call. Note the “id” as well as the “name” returned. We can use this information to set up the next step, which will show the information in a ScreenPop to the end user.
Using The Inspector To Test Further Results
Now that we have a basic idea of how to look into the inspector results. Let's use the inspector to improve further and test the information being sent/set in the PopFlow.

The example below shows the next sequence, the PopFlow.
- Step one sets a random number using Javascript. In this test, that number was set to 9.
- Step two we log the information into the browser's console.
- In step three, we gather data from an external API where the userid equals the value of randomNumber.
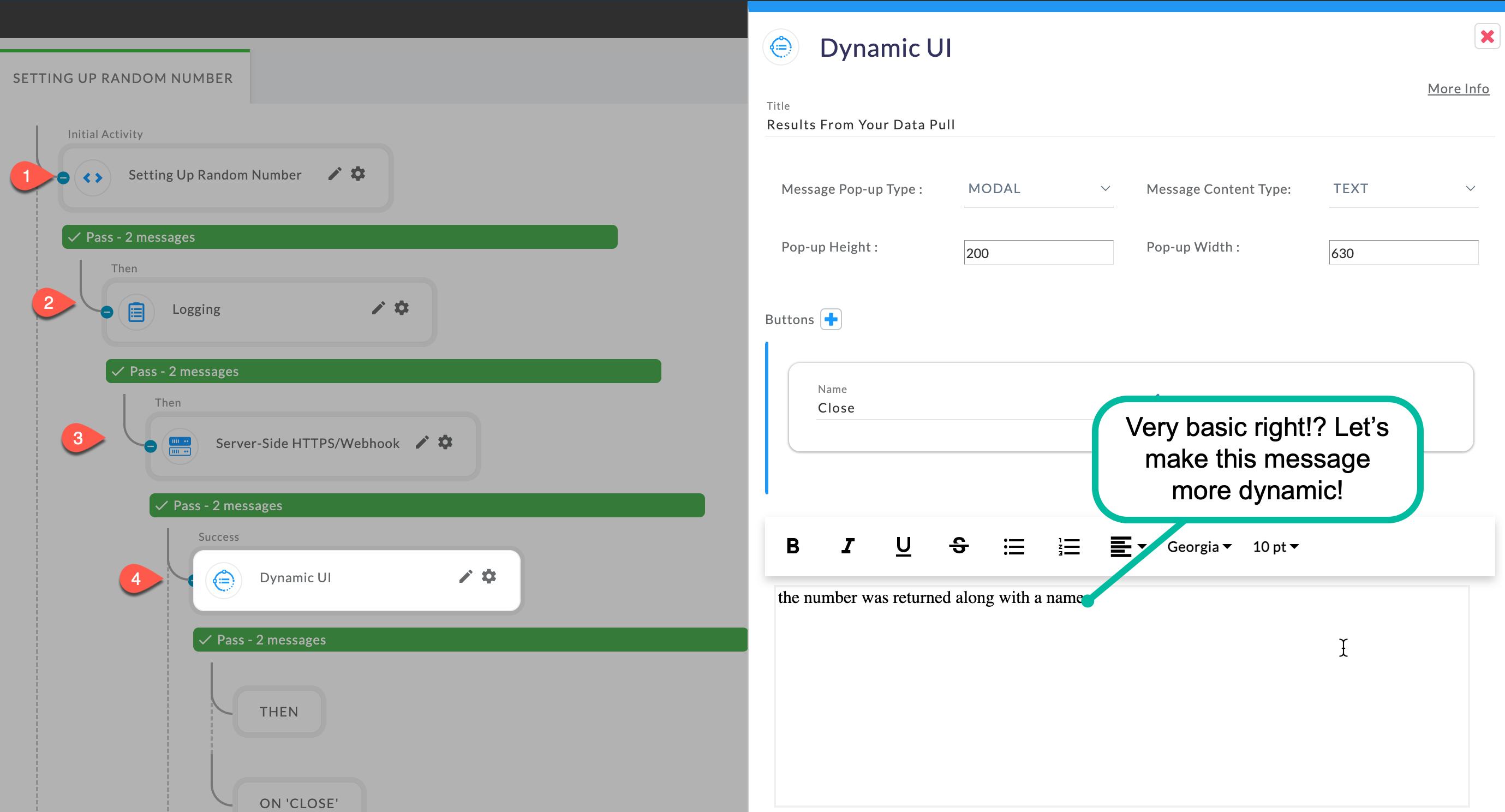
- Step four provides the user with a ScreenPop using Dynamic UI with a message:
- The number was returned along with a name
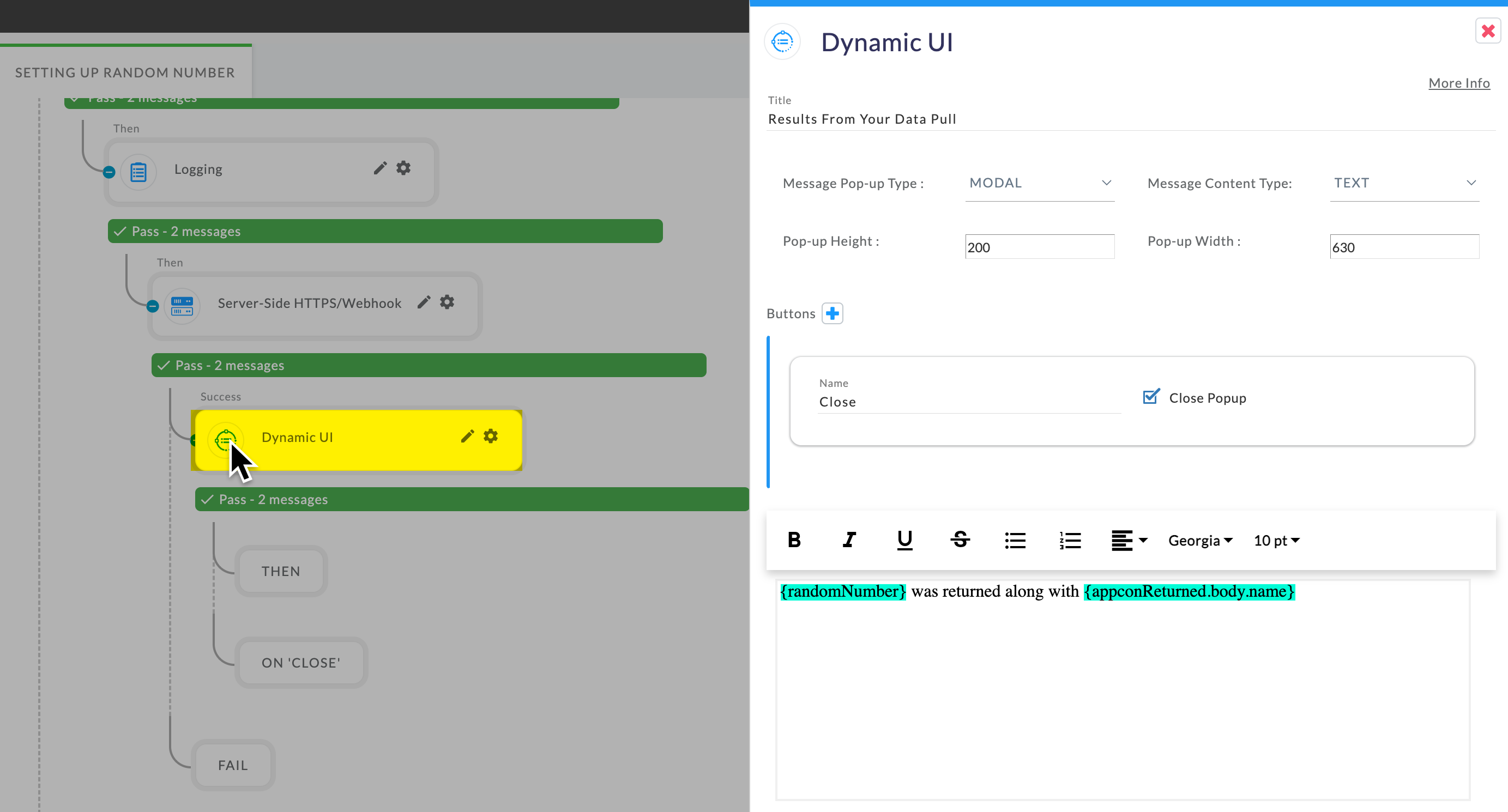
However, we want to pass the information dynamically, so let's use the inspector to do that and replace the message from the dynamic UI with the following:
- {randomNumber} was returned along with {appconReturned.body.name}
Interpolation Syntax
These interpolations are wrapped in {}, such as {appconReturned.body.name}.
The interpolation syntax is powerful and allows you to reference variables, attributes of resources, properties, and more in PopFlow.
The information displayed in our ScreenPop Modal is directly from the results returned in our Inspector.

We'll investigate how data is passed between steps/activities. For now, understand the information above is being sent directly from the results of activities in the PopFlow.
- randomNumber is 9
- appconReturned.body.name equals Glenna Reichert
Placing the variables into brackets {} allows for PopFlow to pull the information and display the results.
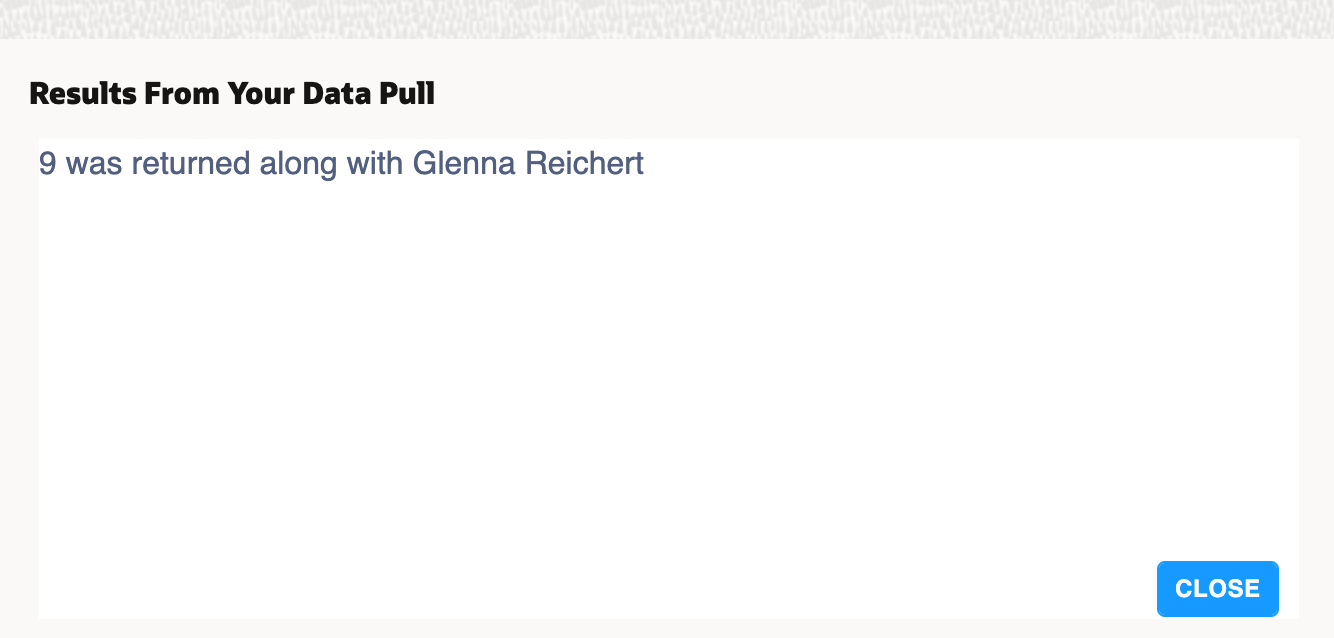
Now that we've done this, check out the new ScreenPop & Modal.

That was simple and quick, but imagine the flexibility you can have with inspecting the results and data returned and available in PopFlow.